First of all, how do we add an extra dependency to our frontend project usually? Google its name, go to its documentation, find the command, copy the whole line, and paste it into our project, isn't it?
That is a common approach but you need to consider something because it is okay to do like that in our personal project but not in a real-life project.
I'll share my experience working on a project with other experienced developers. They decided to use typescript in their project and wanted me to include typescript in react project based on javascript.
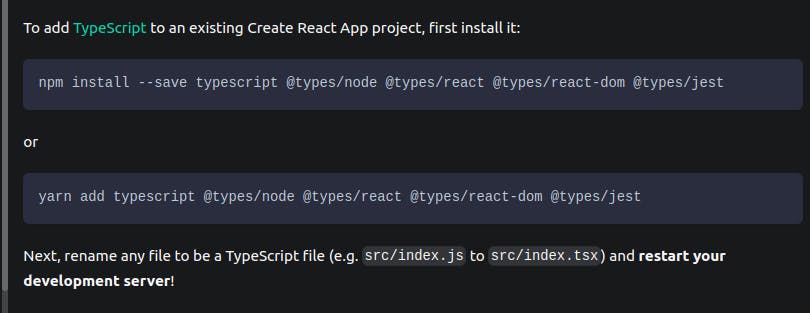
I went to Google and found the command to install typescript in our existing React project. I found the command, copied the line, pasted it into the project, and started converting files from react to TS.

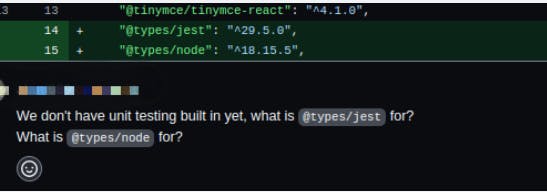
I did the work and made a pull request so that they could review my code and this is what he asked:

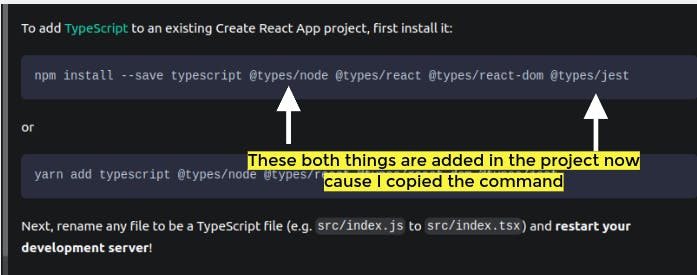
I didn't notice that I also installed jest in the project and I didn't even know what `@types/node` is for. It doesn't matter in personal projects but when working with real-life projects, it can cause expensive problems in the future if dependencies are added like that without their need.

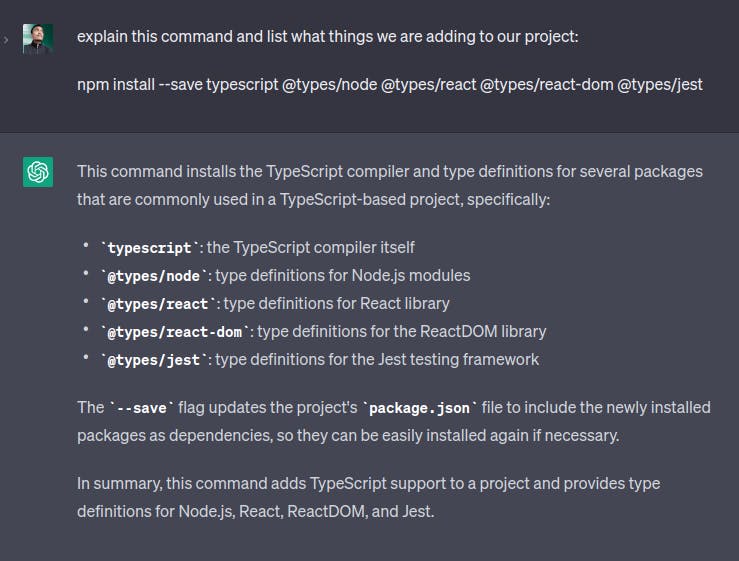
We can learn about the commands in detail by using tools like chatGPT, for example:

That's why it's better to learn sooner that we should understand what we are adding to our project and filter our useless thing from it. So if you're a beginner, start getting the habit of exploring what the command does and learn.
Thank you for taking the time to read my blog. I'll be sharing more web development content so stay tuned!